Padrões e Modelos de Desenvolvimento de Telas Dinâmicas
Levantamento de Requisitos
Para o desenvolvimento, é necessário ter algumas informações em mãos: a sigla da tabela e sua package de operações básicas.
Para identificar, bastar realizar a seguinte consulta no nosso BD:
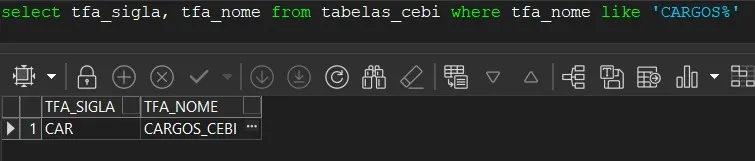
select tfa_sigla, tfa_nome from tabelas_cebi where tfa_nome like '{TABELA A SER DESENVOLVIDA}%’
Exemplo:
Já sabemos a nossa sigla, agora, para descobrir o nome das packages é só pegar o conteudo do campo TFA_NOME, incluir PKG_ no inicio, e remover o CEBI
No nosso exemplo, nossa pkg seria: PKG_CARGOS
Desenvolvimento Back-End
Mapeamento de Tabelas
Para esse projeto, não usaremos o Entity Framework, usaremos ADO.NET puro para reaproveitar as rotinas já existentes no STM (VB)
Dito isso, não teremos entidades, repositorios, ef config e etc
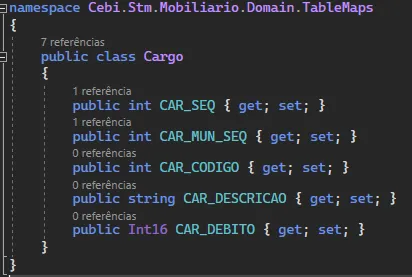
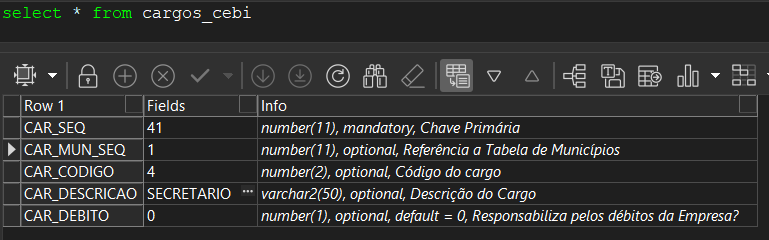
Para mapeamento, deve ser criado uma classe com exatamente os mesmos nomes e tipos de dados existentes na tabela (usar PL/SQL para consultar)
Exemplo:
Classe da Tabela
Tabela no PL/SQL
Desenvolvimento Front-End
Geração de Telas Dinâmicas
Para geração de telas dinâmicas, usaremos uma diretiva, que a partir da sigla informada, realiza uma busca em uma estrutura reaproveitada do sistema VB, e de forma dinâmica, compila todos os campos em tela.
Para criar o nosso modulo, deveremos duplicar a pasta “modelo”, e alterar as referencias para o módulo desejado:

Deverá ser renomeado em todos controllers, views e module as referencias de "modelo" para o módulo que está sendo desenvolvido.
Após isso, deverá ser agregado no “appModules.js” do projeto, o nome do módulo recém criado.
Com todas referencias alterados, modulo importado, devemos alterar as referencias da chamada da diretiva:
Tela de Detalhes
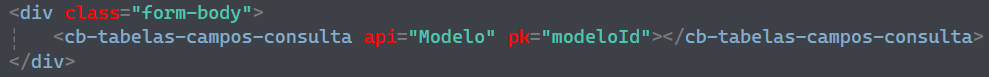
Na tela de detalhes, alterar a propriedade 'api' da diretiva para a rota da api recém criada e para a propriedade 'pk', colocamos a variavel que contém a pk do nosso cadastro, que já está referenciada no nosso controller.js
Exemplo de uso:
Inclusão e Edição
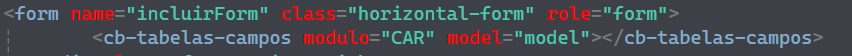
Para telas de inclusão e edição, o processo é ainda mais simples, alteramos a propriedade 'modulo' utilizando a sigla que obtemos no inicio do processo

Pesquisa
A tela de pesquisa deverá ser adaptada de acordo os filtros especificados que serão repassados na hora do desenvolvimento.